Definitions of Web Description Processor Buttons
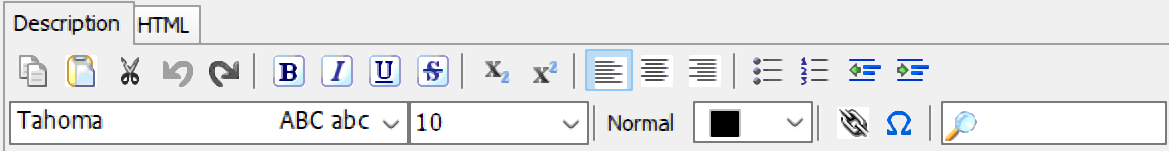
The WYSIWYG (What You See Is What You Get) editor for web descriptions has several controls similar to popular word processor programs.

Copy 
Copies selected text or pictures to Clipboard, shortcut is Ctrl + C
Paste 
Pastes contents of clipboard to location of cursor, shortcut is Ctrl + V
Cut 
Removes selected content and stores it in the clipboard, shortcut is Ctrl + X
Undo 
Undoes changes by one step. Clicking multiple times undoes one additional change for each click, up to 30 changes. Shortcut is Ctrl + Z
Redo

An undo button for undo. Re-applies changes by one step. Clicking Multiple times redoes multiple changes. When no more changes can be reapplied, the button is grayed out.
Bold 
Sets highlighted text to bold. Also sets future text to bold until unselected. Shortcut is Ctrl + B
Italic 
Sets highlighted text to italic. Also sets future text to italic until unselected. Shortcut is Ctrl + I
Underline
Sets highlighted text to underlined. Also sets future text to underline until unselected. Shortcut is Ctrl + U
Strikethrough
Sets highlighted text to strikethrough. Also sets future text to strikethrough until unselected.
Subscript
Sets highlighted text to subscript. Also sets future text to subscript until unselected.
Superscript
Sets highlighted text to superscript. Also sets future text to subscript until unselected.
Left-alignment 
Sets current paragraph or highlighted text to Left sided alignment
Center-alignment
Sets current paragraph or highlighted text to Center alignment
Right-alignment
Sets current paragraph or highlighted text to Right alignment
Bulleted list
Starts a bulleted list, or creates a bulleted list using highlighted text
●example 1
●example 2
●example 3
Ordered List
Starts and ordered list or creates an ordered list using highlighted text. Each new item increments the marker for each item.
1.example 1
2.example 2
3.example 3
Decrease Indent
Outdents text further to the left
Increase Indent
Indents text further to the right.
Font

Drop down menu to choose a font for new or highlighted text
Font Size

Drop down menu to choose a font size for new or highlighted text
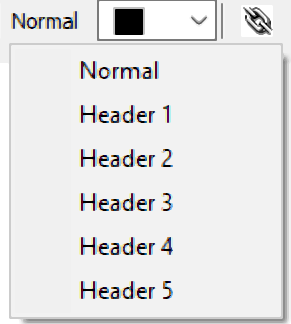
Text Style
The style drop-down menu allows you to change the formatting of any selected text.
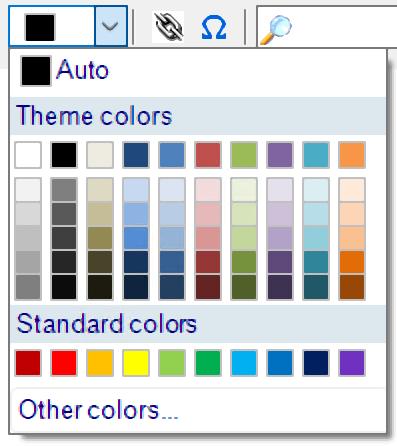
Font Color
Menu to choose a font color for new or highlighted text.
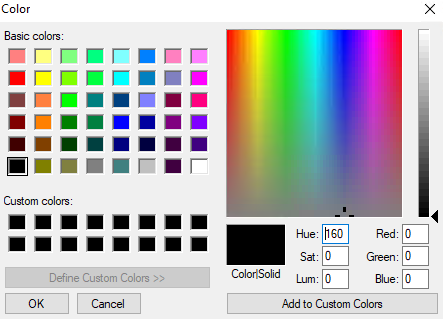
Clicking Other colors..., then Define Custom Colors, allows you to create a color based on RGB values

Add URL
Adds a hyperlink to selected text

URL - the web address you want to link
Title - a description of the destination of the link to be displayed
Target - an HTML value that controls how the link is opened.
For example:
“_blank” Opens the linked document in a new window or tab
“_self” Opens the linked document in the same frame as it was clicked (this is default)
“_parent” Opens the linked document in the parent frame
“_top” Opens the linked document in the full body of the window
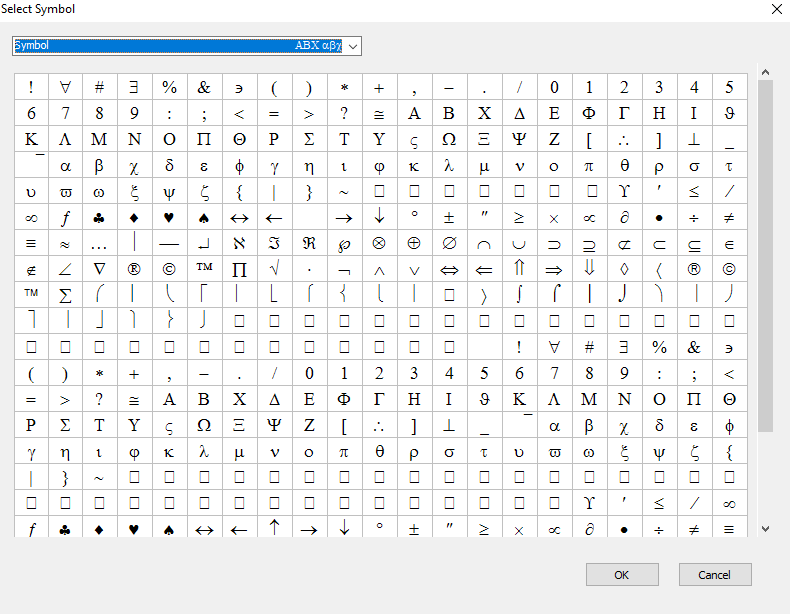
Symbols
Opens a window to allow you to insert a specific symbol, usually one not normally on the keyboard.

Note: Insert symbols into the description last. Be aware of their formatting. Testing may be necessary as symbols use their own font style, which may need special care when updating a listing on shopify.
Search Box
Listing Manager will highlight any text in the description matching text typed into the Search Box

Related Topics
Creating a ShopRW / Shopify Listing Overview
Editing A Web Description in HTML
Previewing a ShopRW / Shopify Web Description
Deleting Images From A Web Listing
Setting a ShopRW / Shopify Item to Ready To List